In this guide, I will explain step-by-step, how to easily add Javascript snippets to WordPress posts & pages using the “Code Embed” WP plugin.

Toggle WPAutop
There are two ways around this. One is to use a plugin that disables the “wpautop” filter which is the culprit of messing up your Javascript code in the first place. If you insert the code directly to the content by using the visual ‘WYSIWYG’ editor (WordPress uses TinyMCE). Currently the best free plugin is “Toggle wpautop“, which gives you the ability to disable wpautop for each post/page individually.
Downside is that this prevents the whole filter functionality. Most likely messing with the layout. For example <p>, <br /> tags are no longer added to content.
Alternatively one could disable TinyMCE all together. There is an option “Disable the visual editor when writing” in profile settings.
Code Embed
In my opinion, this is by far the easiest way. The plugin creates shortcodes that are used to add blocks of Javascript code to the content. There was a slight learning curve, but nothing major. I will show you the steps by adding an eBay Partner Network geo-targeted link to a blog post as an example.
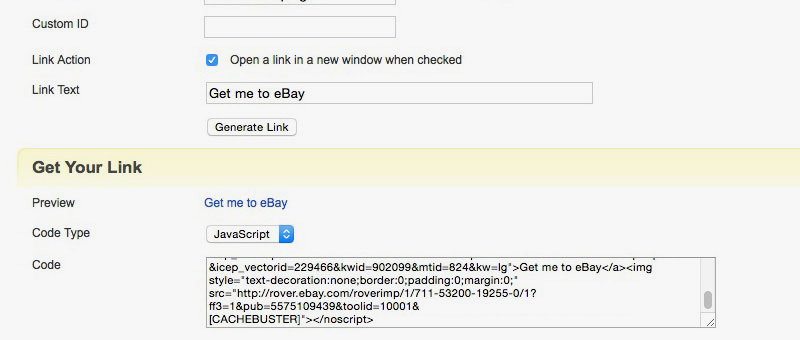
First I copied the generated Javascript code for the affiliate program link.

Then installed the “Code Embed” plugin for WordPress.
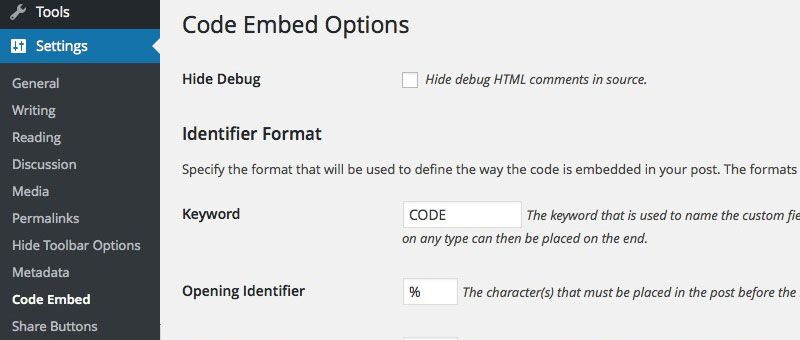
There will be a new set of options, change the shortcode: “CODE” used within the content to enable the code snippet or just leave the settings as they are.
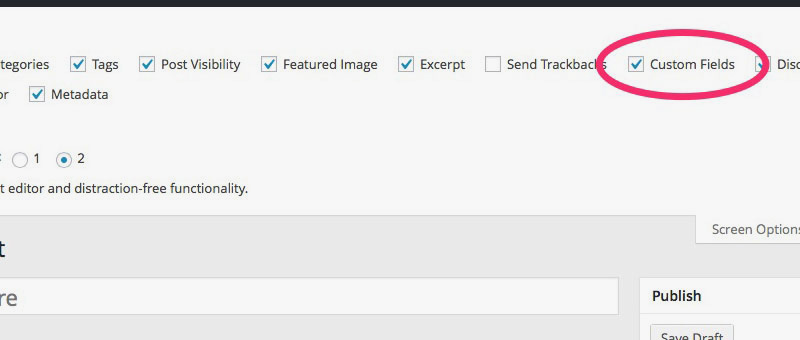
To start using the plugin, you must enable the “Custom Fields” setting in the screen options of an old or new post/page.
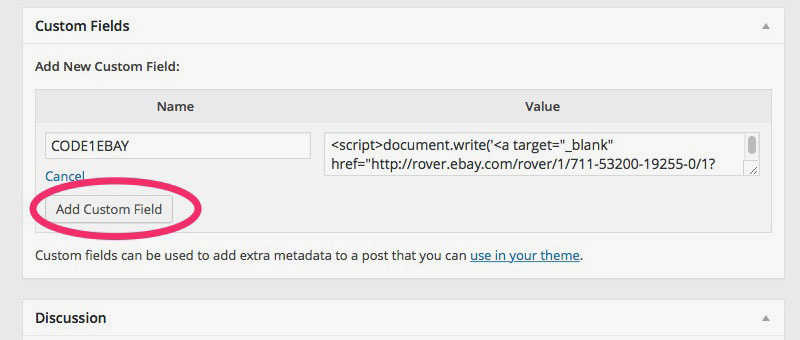
Now we can see the new custom fields options below the post/page.
The “Value” is the Javascript code in whole. What took me a while to figure out, is that the “Name” must contain the “Identifier Format Keyword” set in the previous Code Embed settings page.
So if the keyword is CODE and you want the name to be 1EBAY. Then you must enter “CODE1EBAY” to the input box. Then just hit the Add Custom Field button.
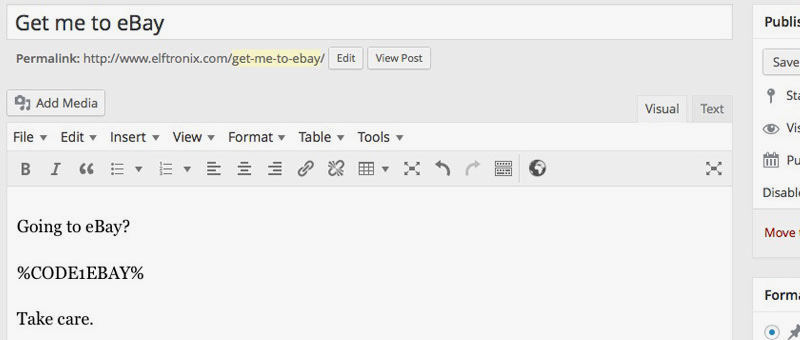
Now by directly using the visual editor, we may add the shortcode “% CODE1EBAY%” anywhere within the content and it will show that piece of code.
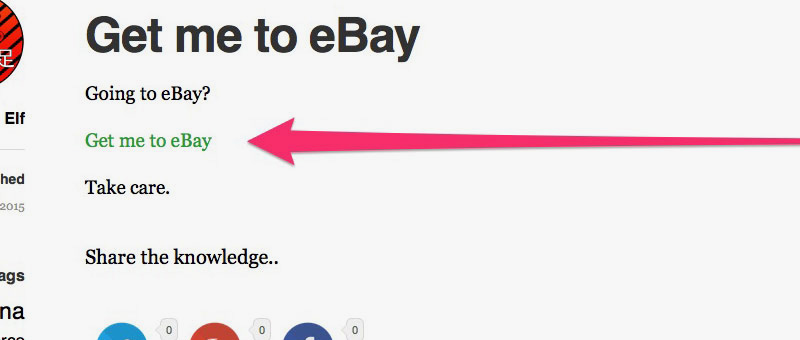
The above post will result to this.
Working nicely. A huge thanks to dartiss for this amazing & free plugin.
Comments, questions welcome on embedding code to WordPress.
This post was last updated in 2018.






Hi,
Look what I received like answer:
Code Embed: No embed code was found for CODE1
What can be the problem?
Hmm. What is your keyword field, custom field and what did you put into your post that is causing this error?
Hi Edmar,
I’m the author of the plugin. Make sure you named the custom field name CODE1 and that was saved correctly. Then, placing %CODE1% in your post should add the code, rather than display this error. Any further problems – please use the plugin’s forum on WordPress.org (I respond a lot quicker!).
David.
Hello, for some reason ‘Custom Field’ is not available in my options. Could you advise. Also here is an example of code I wish to use:
Would this work with the plugin?
Many Thanks
Did you enable custom fields in the screen options of a post or page?
To paste code to the comment box, please wrap the text like so:
..code here.. (remove the ! marks)
I also do not have Custom Field as an option, under screen options. I use the Karma theme.
If the checkbox is not visible under Screen Options, it might be because of the ACF plugin. See here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-custom-fields-not-showing-in-wordpress/
hmm this doesn’t work at all.
Only thing I see in the frontend is %CODE1%
lel the opening/closing identifier in code embed is {{}} and not % 😀
Not sure what version of wordpress you’re using, but this plugin absolutely doesn’t work. Been using WordPress since it’s inception. I’ve tested more plugins than I can count and this one does not work.