I use this space for my notes of edits made to the Fox Contact Form plugin. Joomla version used is usually the latest, 3.6+ at the time of writing.
Last updated: July 29th 2016.
Confirmed working on Fox Contact Form version 3.6.5.
Index
- Simplified Email Formatting
- Combining Values in Mail
- Responsive Form Fields
Cross Domain Form IFrameDate Field IE Compatibility- Dropdown Field with Many Items
Simplified Email Formatting
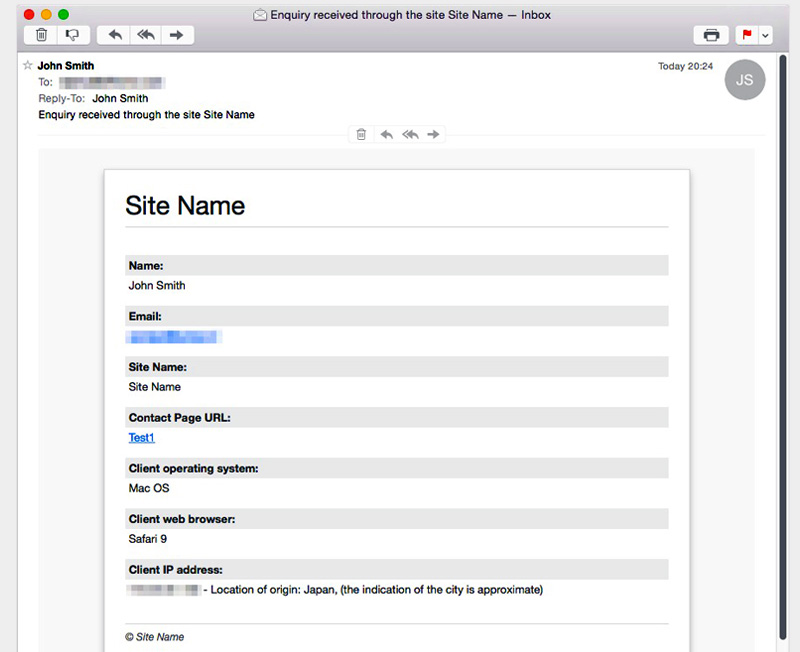
What the admin mail looks like out of the box:
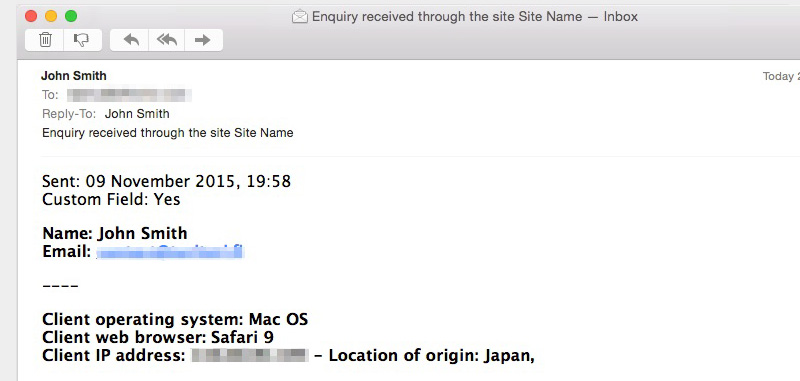
The “simplified” version I am using:
Administrators Email Notification
—> Modules —> Fox Contact —> Actions —> Administrators Email Notification —> Edit —> Source Code
Format 1
<div class="wrapper">
<div class="container">
<div class="inner">Sent: {date}, {time}<br />Custom Field: Yes<br /><br />{field-table-full}</div>
</div>
</div>
Format 2
<div class="wrapper">
<div class="container">
<div class="inner">{field-table-without-client-info}<br />Address field 1<br />Address field 2</div>
</div>
</div>
User Email Notification
—> Modules —> Fox Contact —> Actions —> User Email Notification —> Edit —> Source Code
<div class="wrapper">
<div class="container">
<div class="inner">Message1<br /><br /> Message2<br /><br />URL<br /><br /> {field-table-without-client-info}</div>
</div>
</div>
Joomla Messenger
—> Modules —> Fox Contact —> Actions —> Joomla Messenger —> Edit —> Source Code
<div class="wrapper">
<div class="container">
<div class="inner">
<p>{field-table-full}</p>
</div>
</div>
</div>
File: ~/components/com_foxcontact/language/en-GB/en-GB.com_foxcontact.ini
this bit:
COM_FOXCONTACT_LOCATION_ORIGIN="Location of origin: %s (the indication of the city is approximate)"
to this:
COM_FOXCONTACT_LOCATION_ORIGIN="Location of origin: %s"
File: ~/libraries/foxcontact/message/render.php
Code changed below for version 3.6.1 and beyond..
this bit:
if ($include_user_info)
{
$elements->append($this->getFieldRow(JText::_('COM_FOXCONTACT_SITE_NAME'), $this->getSiteName()));
$elements->append($this->getFieldRow(JText::_('COM_FOXCONTACT_CURRENT_URL'), $this->getFormPageLink(), false));
$item = $this->form->getDesign()->getFoxDesignItemByType('user_info');
if (!is_null($item))
to this:
if ($include_user_info)
{
// $elements->append($this->getFieldRow(JText::_('COM_FOXCONTACT_SITE_NAME'), $this->getSiteName()));
// $elements->append($this->getFieldRow(JText::_('COM_FOXCONTACT_CURRENT_URL'), $this->getFormPageLink(), false));
$elements->append('<br />----<br /><br />');
$item = $this->form->getDesign()->getFoxDesignItemByType('user_info');
if (!is_null($item))
File: ~/administrator/components/com_foxcontact/layouts/fox/user_email_tmpl.css
replace with this:
.wrapper { font-family: 'Lucida Grande', Helvetica, Arial, sans-serif; }
.container { min-width: 280px; }
.inner { font-size: 16px; }
.fields-list { overflow: hidden; }
.field-content { /* float: left; */ /* note: adding a float here would create links from consecutive field titles on iOS/OS X devices*/ }
dl, dt, dd { margin:0; }
Combining Values in Mail
The default td,tl,td format of emails is erased when copying text to platforms that don’t support html/css. For example the iOS Calendar App. Here I have combined the label and value and simply put them on the same line, inside a single div to maintain structure while copying the information over to iPhone.
Code changed below for version 3.6.3..
File: ~/libraries/foxcontact/message/render.php
this bit:
return FoxHtmlElem::create()->append(FoxHtmlElem::create('dt')->classes('field-title')->text(JFilterInput::getInstance()->clean($label)))->append(FoxHtmlElem::create('dd')->classes('field-content')->html($encode ? nl2br(FoxHtmlEncoder::encode(JFilterInput::getInstance()->clean($value))) : $value))->render();
}
to this:
return FoxHtmlElem::create()
->append(FoxHtmlElem::create('div')
->classes('field-title')
->html( JFilterInput::getInstance()->clean($label .= ": "). ($encode ? nl2br(FoxHtmlEncoder::encode(JFilterInput::getInstance()->clean($value))) : $value)))->render();
}
to remove all the dl formatting. this bit:
return FoxHtmlElem::create('dl')->attr('class', 'fields-list')->append($elements)->render();
to this:
return FoxHtmlElem::create('div')->attr('class', 'fields-list')->append($elements)->render();
Responsive Form Fields
Have the form fields (input, select, textarea) automatically change width depending on the width of the (div) form container.
File: ~/template/yourown/template.css
remove (control-label & controls) floats:
.fox-container .fox-form-stacked .controls { float: none !important; }
.fox-container .fox-form-stacked .control-label { float: none !important; width: 100% !important; }
change from pixel to percentage width of input & textarea fields:
.fox-container textarea { width: 100% !important; }
.fox-container input,
.fox-container select, /* Standard select used as fallback under some circumstances */
.fox-container .fox-form-stacked .fox-item-submit .controls,
.fox-container .fox-form-stacked .fox-item-captcha .controls,
.fox-container .fox-form-stacked .fox-item-checkbox .controls,
.fox-container .fox-form-stacked .fox-item-newsletter .controls,
.fox-container .fox-form-stacked .fox-item-attachments .controls,
.fox-container .fox-form-stacked .fox-item-html-fields .controls
{ width: 100% !important; }
Cross Domain Form IFrame
Note: I’ve abandoned this feature for now because the form relies on Joomla Session cookies which in a cross domain iframe scenario are third party and thus blocked by some browsers like Safari by default.
How to show the contact form in an automatically resizing iframe, so that one form can be used with multiple websites in different domains. Supports IE8+ and even old versions of Mobile Android Browser. Backup plan for IE7/6 is under way.
Download latest “Iframe-resizer” script.
https://github.com/davidjbradshaw/iframe-resizer/tree/master/js
- ie8.polyfils.min.js // needed for IE8 support
- iframeResizer.contentWindow.min.js // for cross domain support
- iframeResizer.min.js
- Also copy the corresponding .map files over
Parent Joomla Article
Include code directly in article. Joomla native CodeMirror editor recommended:
<script type="text/javascript" src="./templates/yourtemplate/iframeResizer.min.js"></script>
<script type="text/javascript" src="./templates/yourtemplate/ie8.polyfils.min.js"></script>
<iframe src="//www.childdomain.com/childform" width="100%" scrolling="no" frameBorder="0"></iframe>
<script>jQuery('iframe').iFrameResize({inPageLinks:true, checkOrigin: false});</script>
##note: inPageLinks must be enabled so that the parent page follows the child page anchor link to the top of the form container after submission
Child Joomla Article
Create light-weight Joomla template that is applied to the form page, add this javascript file to index.php for cross domain support:
<script type="text/javascript" src="./templates/lightweight/iframeResizer.contentWindow.min.js"></script>
remove unnecessary js, except jQuery before ‘</html>’ in index.php:
<?php
// Remove Scripts
$doc = JFactory::getDocument();
unset($doc->_scripts[JURI::root(true) . '/media/system/js/mootools-more.js']);
unset($doc->_scripts[JURI::root(true) . '/media/system/js/mootools-core.js']);
unset($doc->_scripts[JURI::root(true) . '/media/system/js/core.js']);
unset($doc->_scripts[JURI::root(true) . '/media/system/js/modal.js']);
// unset($doc->_scripts[JURI::root(true) . '/media/system/js/caption.js']);
// unset($doc->_scripts[JURI::root(true) . '/media/jui/js/jquery.min.js']);
unset($doc->_scripts[JURI::root(true) . '/media/jui/js/jquery-noconflict.js']);
unset($doc->_scripts[JURI::root(true) . '/media/jui/js/bootstrap.min.js']);
?>
Date Field IE Compatibility
This has been fixed since version 3.5.4.
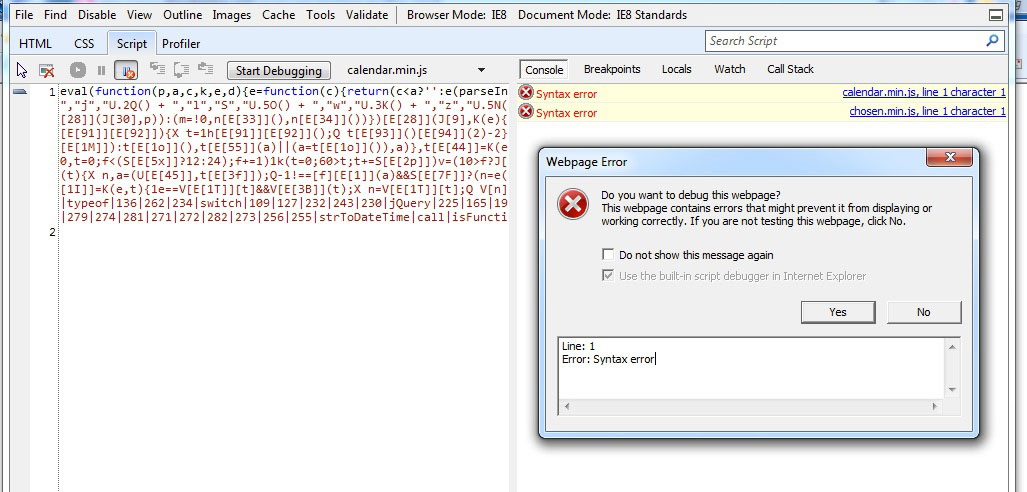
Some javascript files are using “eval” which older IE browsers don’t like. Possibly anything below IE11 could be a potential problem. Debugging with IE8 was showing “syntax error” for these files.
To make these files IE friendly, it’s possible to convert them with jsbeautifier.org to a compatible format. Also all instances of “const” should be changed to “var” within those files.
- media/com_foxcontact/js/calendar.min.js
- media/com_foxcontact/js/chosen.min.js
- media/com_foxcontact/js/buttons.min.js
Dropdown Field Many Items
Since version 3.6.0 the sorting of dropdown field items was made easy but adding many items became very time confusing. To add a bigger list of items directly to the MySQL database with PHPMyAdmin for example.
- Look for table “Joomla_modules”, find the right module and “edit”
- In the params field, the format is: [{\”text\”:\”Field 1\”,\”to\”:\”\”},[{\”text\”:\”Field 2\”,\”to\”:\”\”},[{\”text\”:\”Field 3\”,\”to\”:\”\”}]
- Here is my list of calling codes with new format.
End Notes
- remove whitespace with iOS devices (Safari, Chrome) add “padding: 0 !important;” to body element.
- Guide to changing calendar, time fields: http://www.fox.ra.it/forum/20-form-fields/10708-date-time-calendar-picker.html
..to be continued